Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 데이터베이스 모델링
- edwith
- Java Programming
- SW
- 알고리즘
- 모두를 위한 컴퓨터 과학
- exception
- w3schools
- 예외처리
- ERD
- CS 기초
- til
- CS기초지식
- SSAFY 9기
- 부스트코스
- CS 기초지식
- Computer Science
- 모두를 위한 컴퓨터 과학(CS50)
- CS50
- 관계형 데이터베이스
- ssafy
- 기초프로그래밍
- Compute Science
- 이진법
- java
- 삼성청년SW아카데미
- 면접을 위한 CS 전공지식 노트
- 객체지향
- WebProgramming
- 상속
Archives
- Today
- Total
Joslynn의 하루
MSA Full-Stack 개발자 양성 과정 -42일차 노트 필기_JavaScript_220922 본문
MSA Full-Stack 개발자 양성과정
MSA Full-Stack 개발자 양성 과정 -42일차 노트 필기_JavaScript_220922
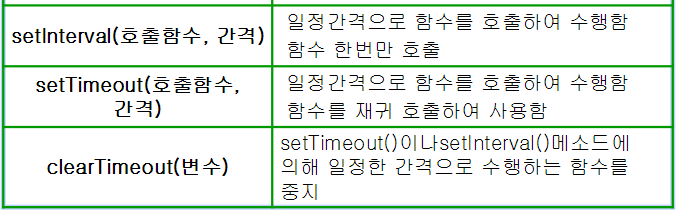
Joslynn 2022. 9. 22. 18:21setTimeout(), setInterval(), clearTimeout()

setTimeout(), clearTimeout() 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript">
let i = 0;
let st;
function test() {
console.log(i++);
/*재귀함수 - 자기 자신 호출*/
st = setTimeout("test()", 1000); //1초
/*
setTimeout()함수를 변수에 담아서 이후 동작을 멈추고 싶을 때, clearTimeout의 인수로 이용
*/
}
</script>
</head>
<body onload="test()">
<h2>setTimeout, clearTimeout</h2>
<a href="#" onclick="clearTimeout(st)">멈춰!</a> <!-- #: 현재 페이지에 머무름 -->
</body>
</html>
setInterval(), clearInterval() 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript">
let i = 0;
let st;
function test() {
console.log(i++);
}
</script>
</head>
<body onload="st = setInterval('test()', 500)"> <!-- setInterval: 설정한 ms마다 함수 호출 - 재귀함수 사용X -->
<h2>setInterval, clearInterval</h2>
<a href="#" onclick="clearInterval(st)">멈춰!</a> <!-- #: 현재 페이지에 머무름 -->
</body>
</html>
폼(form) 요소 접근방법
: window.document.폼이름.input박스이름.속성
: window.document.폼이름.input박스이름.함수이름()
: ** window 생략가능(javaScript 객체 중 최고 조상)
**주의사항
1. 폼 요소에 값 넣기
: value 속성 이용
2. 폼 요소가 아닌 태그에 값 넣기 (ex) span, div, h1~h6, a, td...
: innerHTML or innerText 속성
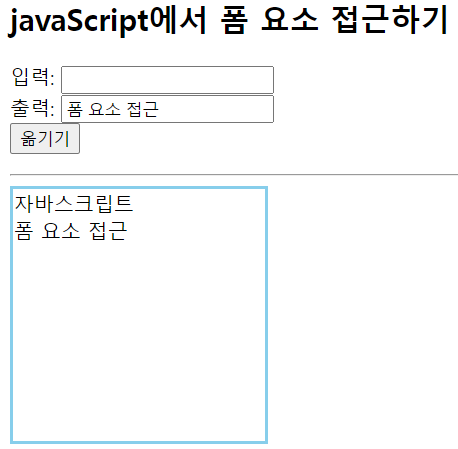
예제
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style type="text/css">
div {
width: 200px;
height: 200px;
border: 3px solid skyblue;
overflow: auto;
}
</style>
<script type="text/javascript">
function moveText() {
/* 자바 스크립트에서 폼 요소 접근 */
let inputValue = window.document.f.input.value;
// 입력 상자에 값이 있는지 체크
if (inputValue == "") {
alert("입력 상자에 값을 넣어주세요.");
window.document.f.input.focus();// 커서놓기
return; // 함수 빠져나감;
}
//입력 상자에 값이 있으면 출력, div 영역에 넣는다.
document.f.output.value = inputValue;
let divEle = document.getElementById("result");
divEle.innerHTML += inputValue + "<br>";
//입력 상자의 값을 지우고, 커서를 놓는다.
document.f.input.value = "";
window.document.f.input.focus();
}
</script>
</head>
<body>
<h2>javaScript에서 폼 요소 접근하기</h2>
<form action="" name="f">
입력: <input type="text" name="input" value=""><br>
출력: <input type="text" name="output"><br>
<input type="button" value="옮기기" onclick="moveText()"> <p>
</form>
<hr>
<div id="result"></div>
</body>
</html>
결과화면

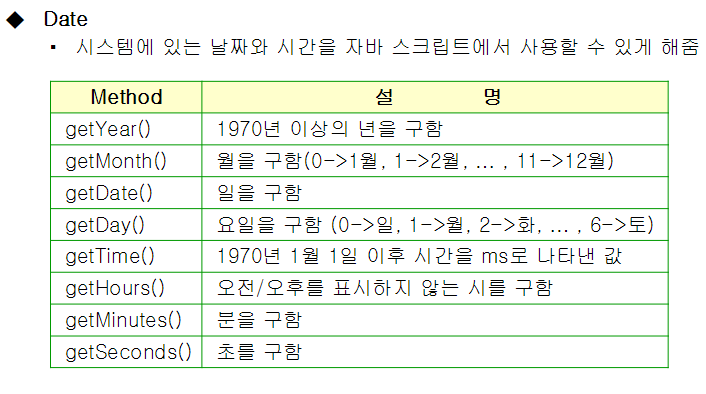
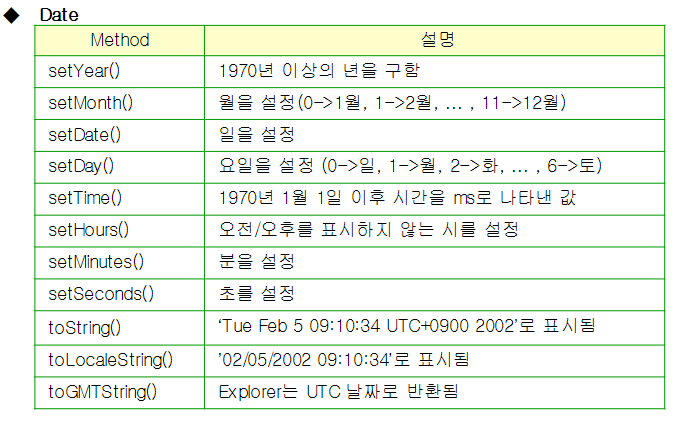
내장객체 Date


날짜 계산기 예제
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<!-- body를 만나기 전에 실행하므로, form과 year1 객체가 아직 생성X
1) script를 밑으로 내린다.
2) "onload" 이벤트
-->
<script type="text/javascript">
function todayCheck() {
let today = new Date();
document.f.year2.value = today.getFullYear();
document.f.month2.value = today.getMonth()+1;
document.f.date2.value = today.getDate();
}
function dateGap(fr) {
//앞에 있는 년, 월, 일 가져와서 날짜로 만든다.
let date1 = new Date(fr.year1.value, fr.month1.value-1, fr.date1.value);
// 뒤에 있는 년, 월, 일을 가져와서 날짜로 만든다.
let date2 = new Date(fr.year2.value, fr.month2.value-1,fr.date2.value);
/*
날짜 계산
(날짜 - 날짜) = ms초 단위
(날짜 - 날짜)/1000 = 초 단위
(날짜 - 날짜)/1000/60 = 분 단위
(날짜 - 날짜)/1000/60/60 = 시간 단위
(날짜 - 날짜)/1000/60/60/24 = 일 단위
*/
if(date1>date2){
alert("앞의 날짜가 뒤의 날짜보다 큽니다. 다시 입력해주세요.");
return;
}
alert(`날짜 Gap: ${(date2-date1)/(1000*60*60*24)}일 지났습니다.`);
}
</script>
</head>
<body onload="todayCheck()">
<h1>두 날짜의 Gap</h1>
<form action="" name="f">
<input type="text" name="year1" size="4">년
<input type="text" name="month1" size="2">월
<input type="text" name="date1" size="2">일
~
<input type="text" name="year2" size="4">년
<input type="text" name="month2" size="2">월
<input type="text" name="date2" size="2">일
<input type="button" value="계산하기" onclick="dateGap(form)">
</form>
</body>
</html>
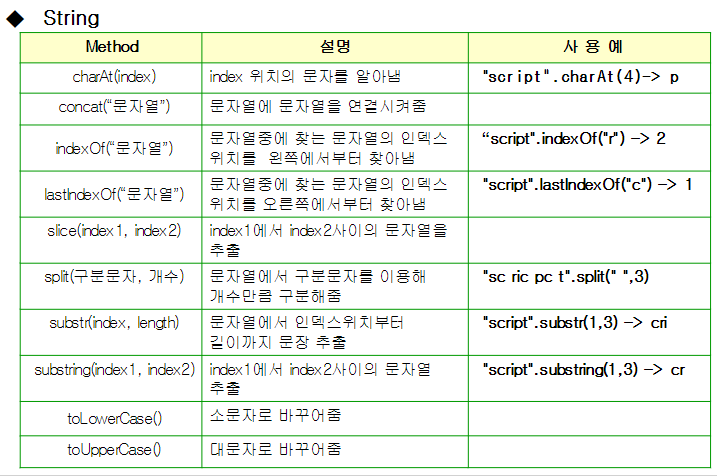
내장객체 String


'MSA Full-Stack 개발자 양성과정' 카테고리의 다른 글
| MSA Full-Stack 개발자 양성 과정 - AJAX_221019 (0) | 2022.10.19 |
|---|---|
| MSA Full-Stack 개발자 양성 과정 -41일차 노트 필기_JavaScript_220921 (1) | 2022.09.22 |
| MSA Full-Stack 개발자 양성 과정 -37일차 노트 필기_HTML, CSS_220915 (0) | 2022.09.16 |
| MSA Full-Stack 개발자 양성 과정 -36일차 노트 필기_HTML 개요_220914 (0) | 2022.09.15 |
Comments